
Henry is a theme I first open-sourced for Jekyll. I’ve now recreated Henry for Hugo after migrated this blog to Hugo. You can read about it here.
I’ve used Jekyll as my blog engine here and meticulously tweaked it over the years to support a bunch of features. Many folks have asked me if I would ever put my theme up for sale or distribute it more widely.
I’m happy to announce that it’s now available for free and open source.
Introducing Henry - a Jekyll theme with a gorgeous reading experience, chock-full of features.
Features #
Customizability #
A blog theme is only useful if it is versatile enough to reflect your unique character and touch. Henry is extremely customizable.
With simple scss override files you can customize the entire look of your blog. I’ve made sure the overrides get layered in, on top of Henry’s base CSS making it easy to quickly add your own customizations. Take a look:
To see a demo of the difference, compare this blog (what you’re currently reading) with my brother’s. Both use Henry.
You can push the boundaries by adding independent pages and nifty scripting. Take a look at this sample portfolio page I’ve started building for my brother’s blog.1
FootSidenotes
#
I picked this feature up from Tufte CSS2 - inspired by the legendary Edward Tufte.
If you’re reading this post on a wide screen you should notice the sidenote tips above. Go ahead and hover your cursor over it to see the sidenote highlighted. If you’re on a narrower screen (or phone) the sidenote morphs into a traditional footnote with quick jump links.
You can read more about this feature and its implementation in this blog post.
Image display #
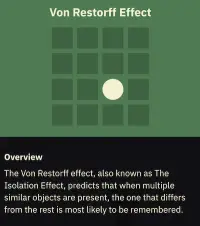
With Henry, you can display images in a variety of ways.


Or use HTML directly with customized css tags:
<img class="tac" src="/assets/img/lawsofux.webp" />
// Added this to my main_override.scss file
.tac { margin: 0 auto }
Henry comes with a beautiful “full-bleed” class:
<img class="full-bleed" src="https://xxxx/63698/image.jpg" />

Related posts #
All the way at the bottom of this post, you’ll notice a “related posts” section. In there, I’d like to show you more blog posts on the same topic that you might find interesting. Other blog engines have plugins that run inscrutable algorithms to come up with such a list. Sometimes it works, while other times it’s embarrassingly wrong.
I wanted to make the linking and relevance logic simpler. With Henry you simply add relevant tags for a blog post in its header:
---
layout: post
title: "Introducing Henry - a Jekyll theme"
tags: [jekyll, blogging]
---
Now Henry will search for similar blog posts that have the tag “jekyll” or “blogging” and show them in the related section. It’s that simple.
External URLs (Daring Fireball style) #
John Gruber of Daring Fireball fame pioneered a style of blogging where you share an interesting link to another website but add commentary to the post giving it more context.
The » points you directly to the external website while clicking the primary title takes you to your own post containing the commentary.
Add an external_url to the top of your post and Henry takes care of everything.
---
layout: post
title: "Fragmented Podcast - Episode #2 : Android Studio"
externalLink: http://fragmentedpodcast.com/episodes/2/
---
Canonical URLs #
Sometimes I write blog posts for my company’s tech blog or a Medium account. If I want to give the post additional lift and surface it to my own followers, I like to additionally post the content to my own blog here. It’s good idea to always have your content hosted at a place that you own and control.3
But you have to be a little careful about copy pasting content in more than one place on the internet, cause Google might ding your search engine ranking for duplicating content. The kosher way to do this is using “canonical urls”.
With Henry, I can now copy paste the content from elsewhere, add the canonical url in my post and have it attributed correctly.
---
layout: post
title: Hackathon vote tabulation using Google Forms & Kotlin
canonical_url: https://tech.instacart.com/free-hackathon...
---
Should the other place decide to bring my content down, I can remove the canonical_url reference and rest peacefully knowing that my content will always be available here.
Alternate URLs #
Wouldn’t it be nice if I could link to the same blog post with easier slugs or URLs? I find the slug or title of a blog post limiting at times. Here’s an example:
https://kau.sh/blog/jekyll-footnote-tufte-sidenote/
This works if you’re pasting a hyper link. But when i’m talking to folks, I’d like to be able to say “hey! go to my blog and add /sidenotes to check that feature out”. Now try these URLs out:
https://kau.sh/blog/sidenotes/
https://kau.sh/blog/sn/
They all redirect to my original post. This is how I get that done with Henry:
---
title: Jekyll footnotes as Edward Tufte inspired sidenotes
layout: post
aliases:
- /sn/
- /sidenotes/
---
Think of this feature as a bitly or link shortener for your blog!
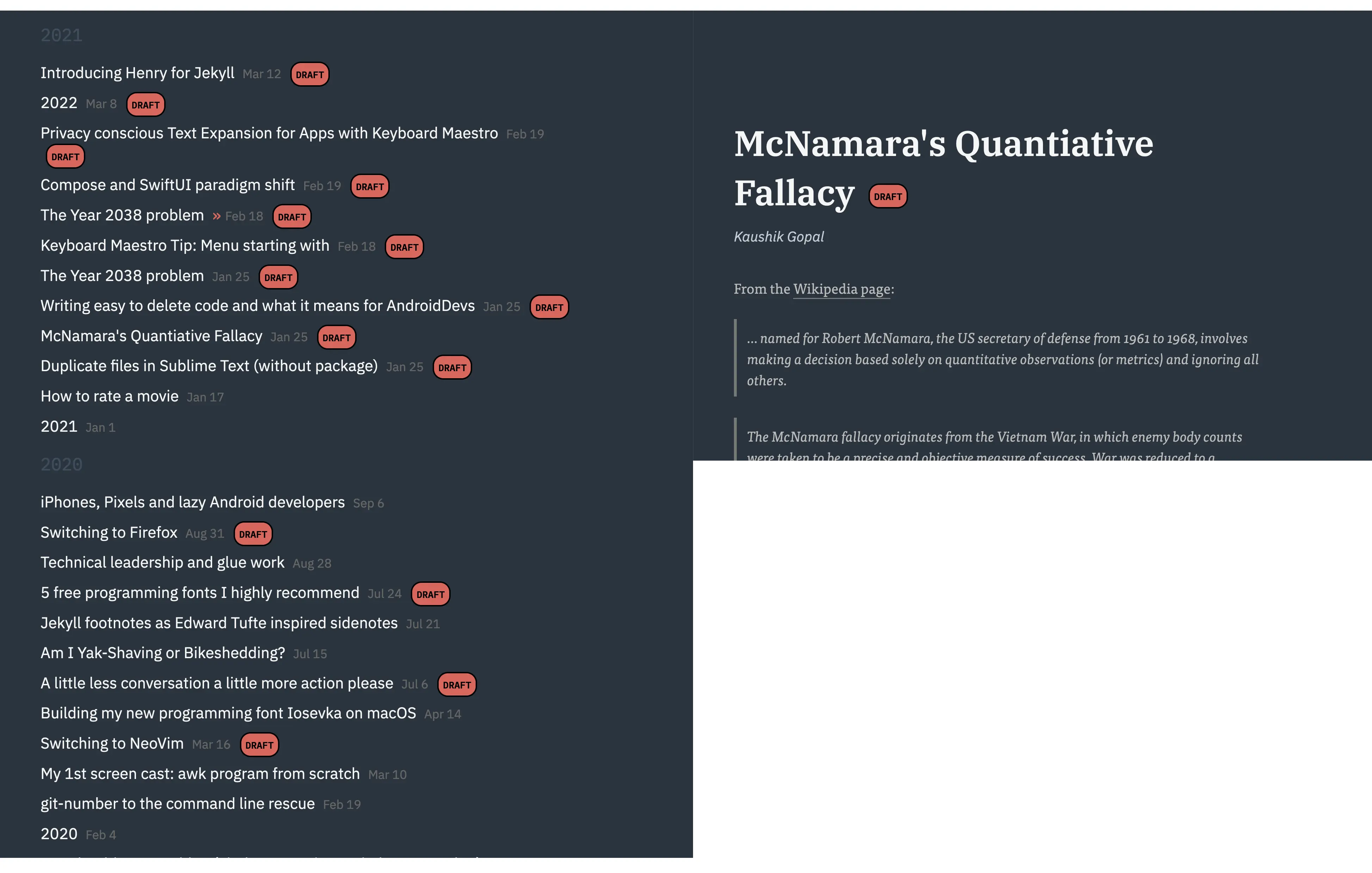
Draft badges #
Jekyll natively supports “drafts” - posts that are work in progress or still in the ideas phase.
You put them in a special _drafts folder and those draft posts only show up when you launch your server locally. But they will never get published to “production” or your public website.
This is great but my brother mentioned that when you start to accumulate a lot of drafts locally, it becomes confusing to differentiate between the published posts and local drafts. Wouldn’t it be nice if you had a “draft” badge of sorts to make the drafts jump out?
Henry at your service:

Quick setup #
A common complaint against Jekyll is that it can take time to get up and running with the right set of gems and ruby installations.
I’ve created Docker containers for Henry that allow you to get up and running pretty quickly on any machine.4
You also get a bunch of other quality of life (blogging) improvements like live reload and browser refresh, single command to launch locally or deploy to your server.
Detailed instructions are in the Github README.
RSS feeds #
Tack on /feed.xml to the end of your blog url and you have an atom feed generated.
Henry comes configured with the jekyll-feed plugin for easy use. It allows a plethora of customizations like custom feeds for categories, post limits and many others.
Resources #
Reporting bugs #
If you have noticed something off or have bugs to file, please file them as Github issues. I try to stay on top of that list.
Feature requests or questions #
Want to know if Henry can support a feature, or will support one? Please use the Github discussions page.
If you’re not comfortable with Github you can hit me up @kaushikgopal.
Supporting Henry #
I’m fortunate to have a job that pays me to do work that I love. I’m not in need of the financial assistance right now.
But If you’re feeling generous please donate to a charity you believe in and send me a link. That’ll inspire me more than anything else to keep working on Henry.
Do you use Henry? #
Feel free to update this README.md if you use Henry. It’ll mean a lot to see Henry being used by creators in the wild.
He’s one of the sharpest product people I know and is currently on the market. Hit him up if you’re interested. ↩︎
A set of tips and suggestions that help style web articles more legibly. ↩︎
I learnt this the hard way when the startup I worked for (Wedding Party) shuttered down. It had a burgeoning tech blog with a lot of my earliest Android content. We were acquihired and the domain had to be given away. Alas! My posts were gone. Never again, I thought to myself. ↩︎
No more worrying about installing the right version of Ruby or Jekyll or a specific gem. ↩︎