
Henry is a theme I first open-sourced for Jekyll. You can read all about it here. I’ve now recreated Henry for Hugo.
Why Hugo? #
Over the last year, I’ve been learning Go and my interest in Hugo piqued. Hugo — much like Jekyll — is a static blog engine written in Go. But it’s got more features, a more active community and is blazingly fast.
Features #
Many of the features I wrote as custom features for Jekyll, come built-in with Hugo. But I took the opportunity to tweak these a little further.
Here’s how they’re implemented in Hugo:
Customizability #
A blog theme is only useful if it is versatile enough to reflect your unique character and touch. Henry is extremely customizable. With simple scss override files you can customize the entire look of your blog.
If you look at the main style.scss file in Henry, here’s how we import the different styles:
// themes/henry/assets/scss/style.scss
@import "theme";
@import "mixins", "code", "base";
@import "main";
You can override any of the above files and customize your blog’s look. For example, to change the background color you can override the theme.scss file like so:
// my-blog/assets/scss/theme.scss
@import '../../themes/henry/assets/scss/theme';
// Hook to override predefined variables.
$color-background: #3E4244;
$color-header-index: lighten($color-background, 10%);
$color-header: lighten($color-background, 60%);
To see a demo of the difference compare this blog with my brother’s. Both use Henry but look pretty different.
FootSidenotes
#
I picked this feature up from Tufte CSS1 - inspired by the legendary Edward Tufte.
If you’re reading this post on a wide screen you should notice the tips to the side of this post. Go ahead and hover your cursor over to see the sidenote highlighted. On narrower screens (like phones) the sidenotes show up as traditional footnotes. You can use the quick jump links to navigate back and forth.
You can read more about this feature and its implementation in this separate blog post.
Image display #
Henry comes with all kinds of powerful and convenient image display options. We leverage Hugo shortcodes for this.
These are all the options that Henry’s img shortcode has:
<!--
Other than src everything is optional
VSCode users - look for a handy snippet later in this post
-->
{{< img src="/assets/img/henry.jpg"
class="full-bleed"
align="center"
alt="Henry for Hugo"
caption="caption for image w/o link"
attrlink="https://wiki/images"
attr="Courtesy: Wikipedia"
>}}
Here is the simplest way to embed an image in your blog post:
{{< img src="./henry_image_lawsofux.webp" >}}
# or using the native markdown syntax


If you want to align your image to the center, just use the “align” option:
{{< img src="./henry_image_lawsofux.webp" align="center" >}}

{{< img src="./henry_image_lawsofux.webp" align="left" >}}

{{< img src="./henry_image_lawsofux.webp" align="right" >}}

Henry allows you to attribute your images to the right source:
{{< img src="./henry_image_lawsofux.webp"
attrlink="https://lawsofux.com/von-restorff-effect/"
attr="Courtesy: lawsofux"
>}}
You can also caption your images:
{{< img src="./henry_image_lawsofux.webp"
caption="Von Restroff Effect" >}}

If you want to add custom classes you can pass them through the shortcode. For example, Henry defines a “callout” style class. Let’s add that to our image like so:
// my-blog/assets/scss/main_override.scss
// ...
.callout {
border: 2px solid gray;
padding: 1em;
margin-bottom: 30px;
}
{{< img src="./henry_image_lawsofux.webp" class="callout" >}}

I also added a special “full-bleed” class that displays your images beautifully with some css-trickery:
{{< img src="https://assets.atlasobscura.com/image.jpg"
class="full-bleed"
attrlink="https://www.atlasobscura.com/articles/manhole"
attr="Atlas Obscura"
>}}

VSCode Snippet #
If you are a VSCode user and would like a snippet to autocomplete the img shortcode, here you go:
Related posts #
All the way at the bottom of this post, you’ll notice a “related posts” section. In there, I’d like to show you more blog posts on the same topic that you might find interesting.
Hugo has related posts built in as a feature. It’s also far more customizable than the one I built with the Jekyll version of Henry. Hugo’s documentation on configuring this feature can be a little tricky though, so here’s how you configure it the “Henry” way:
[related]
includeNewer = true
threshold = 80
toLower = true
[[related.indices]]
name = "tags"
weight = 80
[[related.indices]]
name = "categories"
weight = 20
[[related.indices]]
name = "title"
weight = 10
Say your blog yaml header looks like this:
---
layout: post
title: "Introducing Henry - a Jekyll theme"
tags: [jekyll, blogging]
---
Henry will search for similar posts that have the tag “jekyll” or “blogging” and show them in the related section at the bottom of every post. It’s that simple.
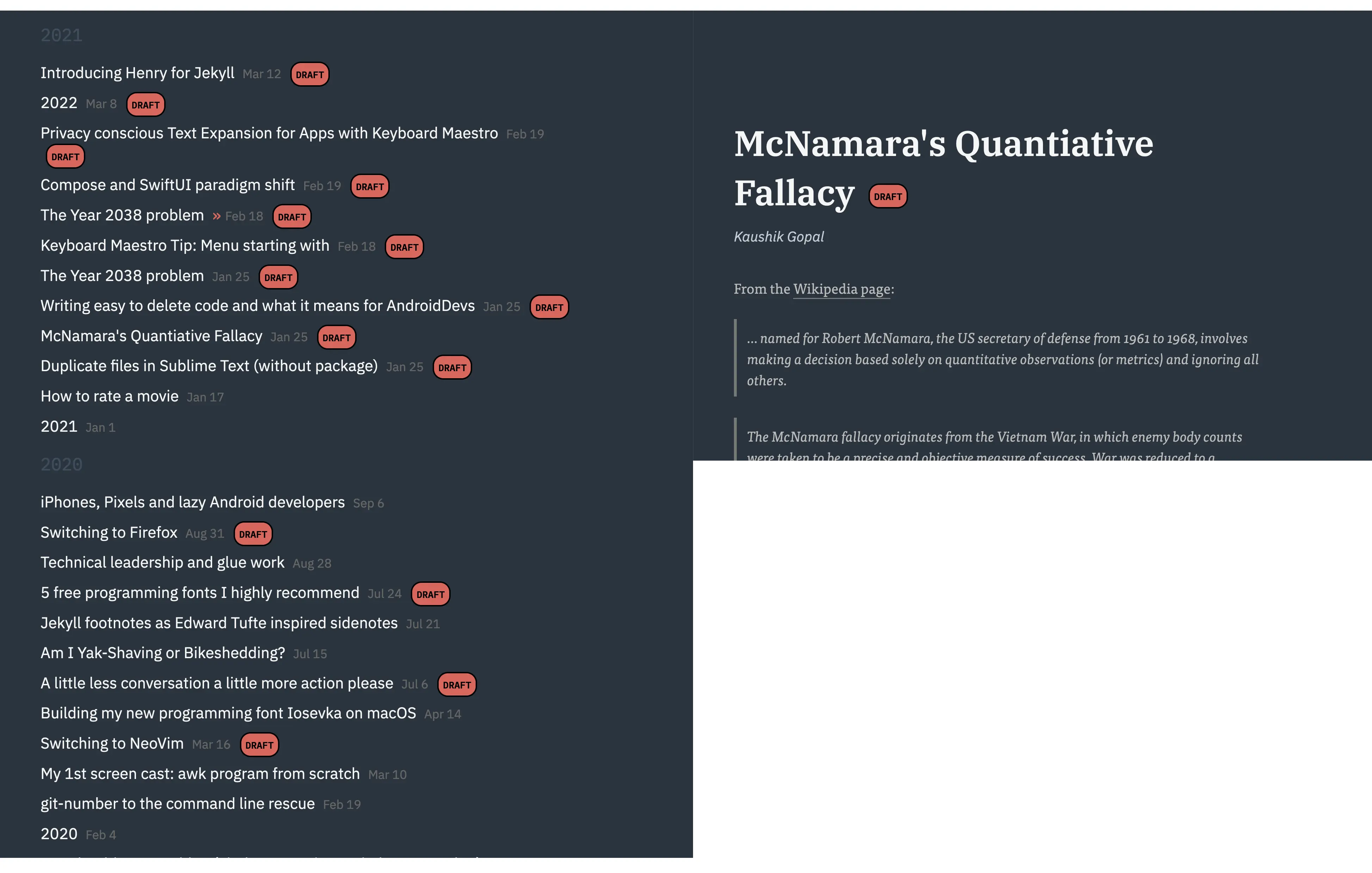
External URLs (Daring Fireball style) #
John Gruber of Daring Fireball fame pioneered a style of blogging where you share a link to another website but supplement it with commentary of your own.
The » points you directly to the external website while clicking the title directly takes you to your internal version of the post containing the commentary.
All you need is an externalLink at the top of your post and Henry takes care of the rest:
---
layout: post
title: "Fragmented Podcast - Episode #2 : Android Studio"
externalLink: http://fragmentedpodcast.com/episodes/2/
---
Canonical URLs #
Sometimes I write blog posts for my company’s tech blog or a Medium account. If I want to give the post additional lift and surface it to my own followers, I like to additionally post the content to my own blog here. It’s a good idea to also host content at a place that you own and control.2
But you have to be a little careful about copy pasting content in more than one place on the internet. Google might ding your search engine ranking for duplicating content. The kosher way to do this is using “canonical urls”.
With Henry, I can now copy paste the content from elsewhere, add the canonical url in my post and have it attributed correctly.
---
layout: post
title: Hackathon vote tabulation using Google Forms & Kotlin
canonicalUrl : https://tech.instacart.com/free-hackathon...
---
Should my company or Medium ever decide to bring my content down, I can remove the canonical_url reference from the top of my post and rest peacefully knowing that my content will always be available here.
Alternate URLs (aliases) #
Wouldn’t it be nice if I could link to the same blog post with easier slugs or URLs? I find the slug or title of a blog post limiting at times. Here’s an example:
https://kau.sh/blog/jekyll-footnote-tufte-sidenote/
This works if you’re pasting a hyper link. But when i’m talking to folks, I’d like to be able to say “hey! go to my blog and add /sidenotes to check that feature out”. Now try these URLs out:
I had to build this feature custom with Jekyll but Hugo again has it built in as “aliases”:
---
title: Jekyll footnotes as Edward Tufte inspired sidenotes
layout: post
aliases:
- /sn/
- /sidenotes/
---
Think of this feature as a bitly or link shortener for your blog!
Draft badges #
Hugo natively supports the draft feature pretty well.
---
title: Jekyll footnotes as Edward Tufte inspired sidenotes
layout: post
draft: true
---
This draft post will only show up when you run the local server.
This is great but my brother mentioned that when you start to accumulate a lot of drafts locally, it becomes confusing to differentiate between the published posts and local drafts. Wouldn’t it be nice if you had a “draft” badge of sorts to make the drafts jump out?
Henry at your service:

RSS feeds #
This is one of the places where I feel Jekyll had an edge over Hugo. Jekyll generated well strucured atom feeds by default. Hugo’s RSS 2.0 feed was a tad bit limiting.
I spent a lot of time tweaking the RSS feeds to play nice so you should be covered with Henry in Hugo as well.
Resources #
Installation instructions #
You can find installation instructions on Github.
Reporting bugs/Feature requests/questions #
If you have noticed something off, want to ask questions or have bugs to file, please file them over in the Github issues. I try to stay on top of that list.
If you’re not comfortable with Github you can hit me up on twitter @kaushikgopal.
Supporting Henry #
I’m fortunate to have a job that pays me to do work that I love. I’m not in need of the financial assistance right now.
But If you’re feeling generous please donate to a charity you believe in and send me a link. That’ll inspire me more than anything else to keep working on Henry.
Do you use Henry? #
Feel free to update this README.md if you use Henry. It’ll mean a lot to see Henry being used by creators in the wild.
A set of tips and suggestions that help style web articles more legibly. ↩︎
I learnt this the hard way when the startup I worked for (Wedding Party) shuttered down. It had a burgeoning tech blog with a lot of my earliest Android content. We were acquihired and the domain had to be given away. Alas! My posts were gone. Never again, I thought to myself. ↩︎